引言
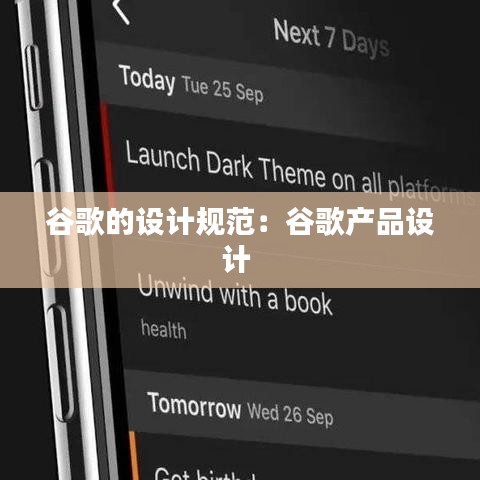
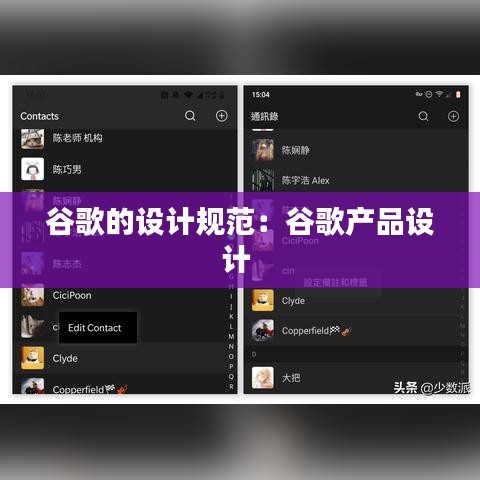
谷歌的设计规范,也称为Material Design,是由谷歌在2014年推出的一套设计语言。它旨在为数字产品提供一致、直观且富有现代感的用户体验。Material Design不仅适用于谷歌自己的产品,也被广泛应用于全球的众多应用程序和网站中。本文将深入探讨谷歌的设计规范,包括其核心原则、设计元素以及实施方法。
核心原则
谷歌的设计规范建立在以下几个核心原则之上:
Material:设计应该像物理世界中的材料一样,具有重量、体积和质感。
Motion:动画和过渡应该自然流畅,增强用户体验。
Transitions:界面元素的变化应该清晰、有逻辑,让用户能够理解。
Feeling:设计应该让人感到愉悦和舒适。
Clarity:界面应该清晰易懂,减少用户的学习成本。
设计元素
Material Design包含了一系列设计元素,这些元素共同构成了其独特的视觉风格。
Color:颜色应该具有层次感,使用明暗对比来突出重点。
Typography:使用清晰的字体和大小,确保文本易于阅读。
Layout:布局应该简洁有序,遵循网格系统。
Shapes:使用简单的几何形状,如矩形、圆形等。
Animation:动画应该平滑自然,增强用户体验。
色彩与排版
在色彩和排版方面,谷歌的设计规范强调以下几点:
Color Palette:使用一个有限的色彩调色板,确保颜色之间有足够的对比度。
Typography:使用Google Fonts提供的字体,如Roboto和Material Icons。
Typography Scale:遵循一套清晰的字体大小和行间距规则。
布局与网格
布局和网格是Material Design的重要组成部分,以下是一些关键点:
动画与过渡
动画和过渡是Material Design的亮点之一,以下是一些关键点:
Smooth Transitions:动画应该平滑自然,避免突兀。
Feedback:动画应该提供足够的反馈,让用户知道操作已经完成。
Accessibility:动画不应该干扰用户的操作,确保可访问性。
响应式设计
Material Design支持响应式设计,以下是一些关键点:
Responsive Layout:布局应该能够适应不同的屏幕尺寸。
Media Queries:使用媒体查询来调整样式,以适应不同的屏幕尺寸。
Breakpoints:定义不同的断点,以适应不同设备的需求。
实施方法
要实施Material Design,可以遵循以下步骤:
Understand the Principles:首先,要深入理解Material Design的核心原则。
Use the Tools:利用谷歌提供的工具,如Material Design规范文档、在线设计工具等。
Iterate and Test:不断迭代和测试设计,
转载请注明来自潍坊寓泰防水材料有限公司 ,本文标题:《谷歌的设计规范:谷歌产品设计 》













 鲁ICP备2021042631号-1
鲁ICP备2021042631号-1
还没有评论,来说两句吧...